【新东网技术大咖带您走进Cordova】通过Apache Cordova将Web应用移动化
发布时间: 2016-12-16 11:55:25
文/黄剑锋 智慧城市事业部
Apache Cordova是一个开源的移动开发框架。 它可以让你使用标准的Web技术 - HTML5,CSS3和JavaScript进行跨平台开发。 应用程序在各个平台上运行,并通过标准的API来访问和使用手机内嵌的各种设备的功能,如传感器、本地数据、网络状态等。
Apache Cordova主要适用于以下三种人:
移动开发者,希望可以实现跨平台开发,但同时又不希望花时间去学会各平台的语言,或者重新开发其他平台的应用。
Web开发人员,希望在不接触客户端开发人员的帮助下,就实现简单的Web移动应用程序的开发。
插件开发人员,希望在Web端访问移动端设备,或者调用原生本地的方法,实现Web与原生混合开发。
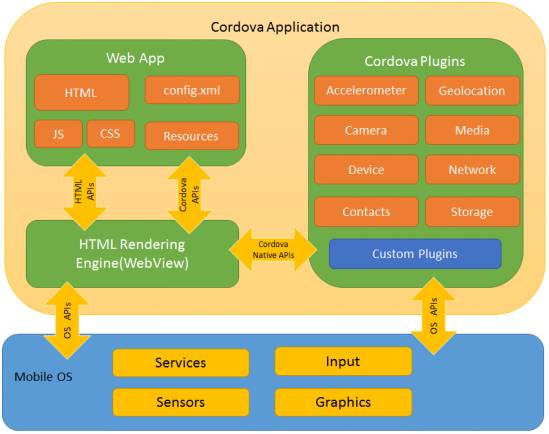
下图是Cordova官网对于Cordova总体架构的描述:

第一部分:Cordova Application是Cordova框架独立于不同手机操作系统的一个封装层。具体包括 :
1)Web APP(包括具体的APP的HTML/JS/CSS代码等);
2)Cordova框架已经封装好的核心插件(如相机、存储等系统调用),这块是Cordova的核心部分。当然,开发者也可以基于它的插件体系,扩展出新的插件;
第二部分:Mobile OS就是具体的手机操作系统层了,Cordova目前支持大部分的手机OS:iOS、Android、winphone、blackberry等等;
这张图可以让我们一目了然地了解Cordova框架总体的技术架构。实际上我们可以这么理解所谓的“跨平台”: Cordova预先帮我们封装了各种mobile OS上最常用的本地api调用,然后以统一的JavaScript api形式提供给Web APP开发者调用。对于Web APP的开发者来说,无需关注系统底层调用实现细节,也就实现了所谓的“跨平台”。实际上,各平台涉及到本地能力的调用,以插件形式被封装了。(每个插件的实现实际上还是Native模式)。
Cordova-Android是通过addJavascriptInterface(Android Webview的API)和JS Prompt这两种方式来实现JS对于Native API的调用。
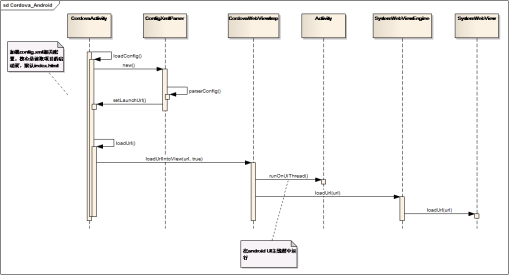
具体介绍这两种方式前,我们先来看一个Cordova-Android框架中的一个关键类:CordovaActivity.java。 该类继承了Android Activty类,实际上是Cordova-Android的Launcher Activity,也就是启动入口activity。我们通过一张图来描述下它干了哪些事:

应用启动后,核心干了两件事:读取config.xml和loadUrl。这个loadUrl实际上就是加载Web APP的启动页(默认是index.html)。而config.xml,它主要负责整个应用程序信息的配置,对我们自定义的插件进行声明,在读取config.xml时会将插件的类名存到一个map中,以便从获取到实例对象执行相应的方法。同时通过修改config.xml这个文件可以达到诸如是否加载远程一面、是否可通过H5直接调用拨打电话等功能。开发者需要根据自己的实际需求来修改这个文件。
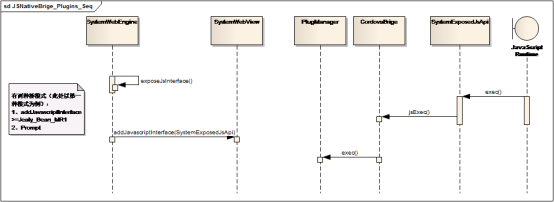
下图为JS调用原生方法的整个流程:

CordovaActivity在执行loadUrl时会先获取一个CordovaWebVIew实例对象:

此时传入的WebViewEngine对象的实体是SystemWebViewEngine:

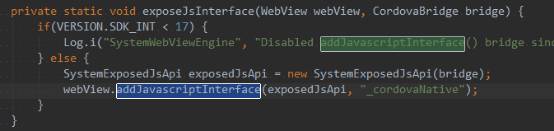
在SystemWebViewEngine中,则是以addJavascriptInterface方式来实现Js调用原生的:

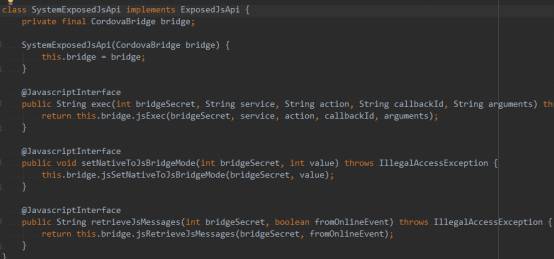
此时查看SystemExposedJsApi

通过@JavascriptInterface暴露方法给JS,这里的exec接口方法实际上就实现了从JS到Native调用的“桥”。
CordovaBridge中的jsExec最终会执行如下方法,其中getPlugin是通过从JS端获取到的service名称在pluginMap中获取到对应的插件类,同时执行execute方法,达到了JS调用原生的目的。

对于JS Prompt这种方式,原理上大同小异。实际上Cordova在SystemWebChromeClient.java这个类中重载了OnJsPrompt方法。实际的调用过程如下:webapp->prompt()->OnJsPrompt()->Native()。


 闽公网安备 35010202001006号
闽公网安备 35010202001006号